Как сохранить в Figma. Руководство по форматам JPG, PNG, SVG и PDF.

Figma — популярный инструмент для дизайнеров, позволяющий не только создавать макеты, но и экспортировать их в различные форматы. Это важно для презентаций, передачи материалов разработчикам или подготовки графики для сайтов. Разберемся, как сохранить изображения из Figma в нужном формате и какой из них выбрать.
Поддерживаемые форматы и их особенности
- JPG — идеален для изображений с большим количеством деталей (например, фотографий). Не поддерживает прозрачность, но обеспечивает хорошее сжатие.
- PNG — подходит для графики с прозрачным фоном (иконки, логотипы). Сохраняет высокое качество, но размер файла может быть больше.
- SVG — векторный формат, используемый для веб-элементов (кнопки, иконки). Масштабируется без потери качества и имеет малый вес.
- PDF — удобен для печати или передачи многостраничных документов. Сохраняет векторные элементы и текст редактируемым.
Пошаговая инструкция по экспорту
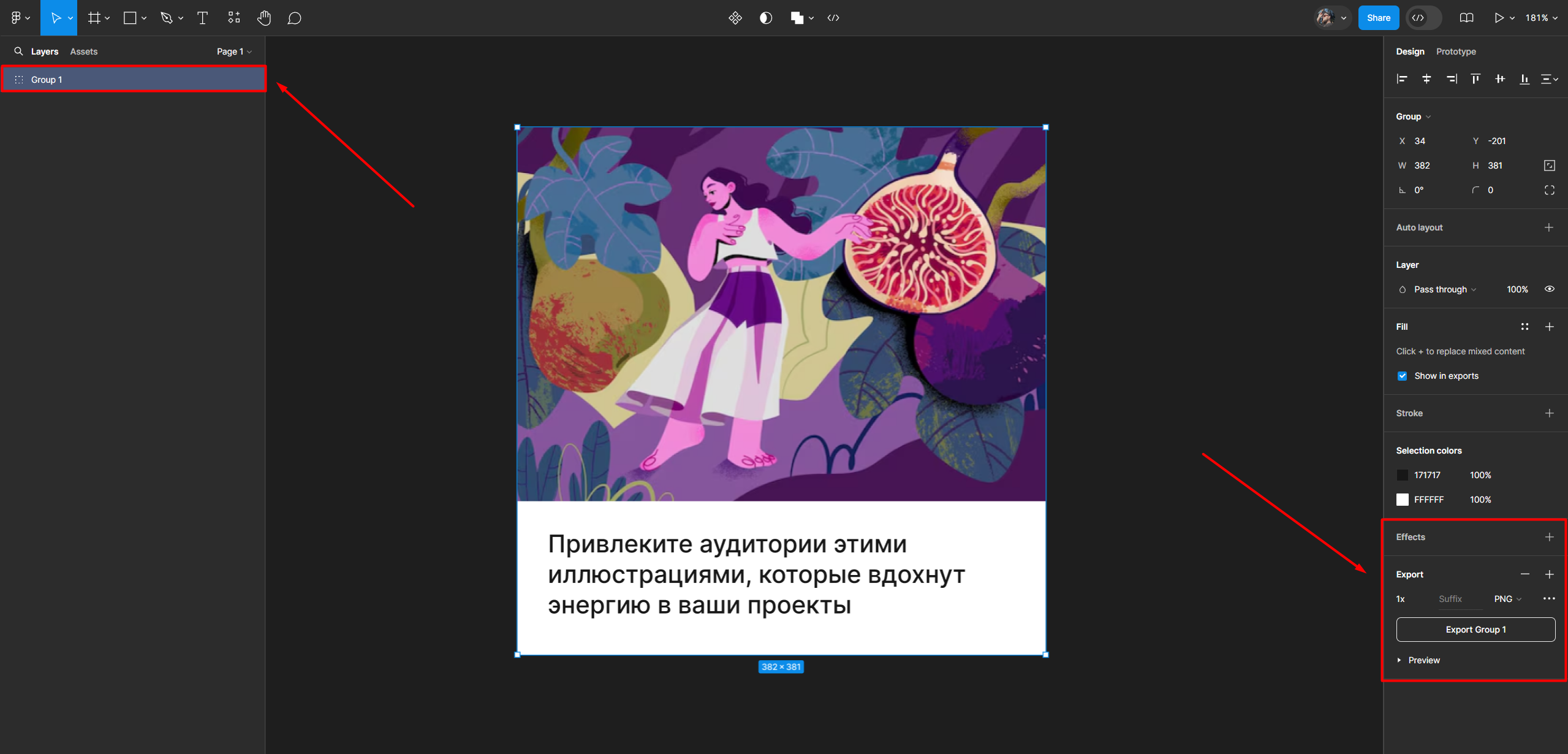
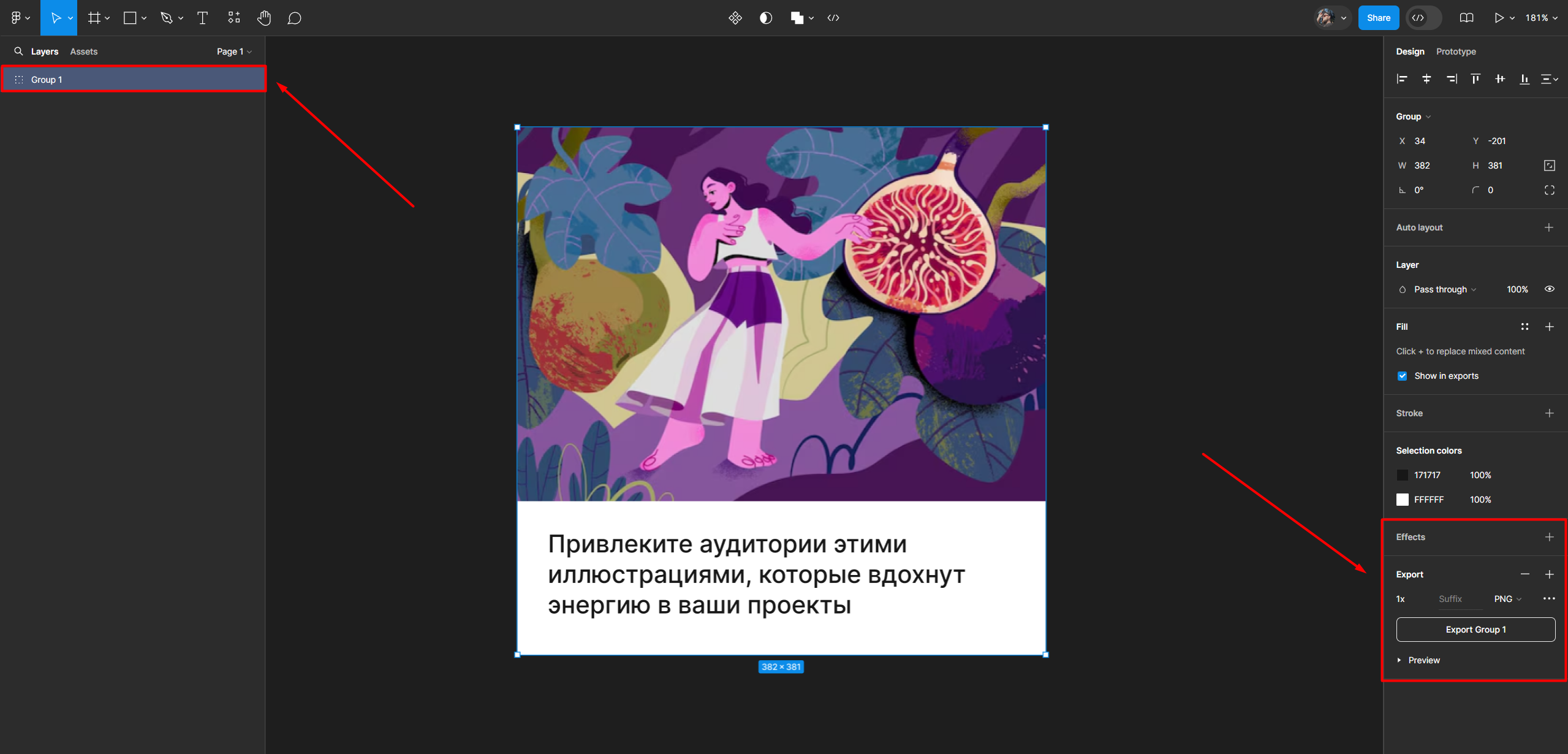
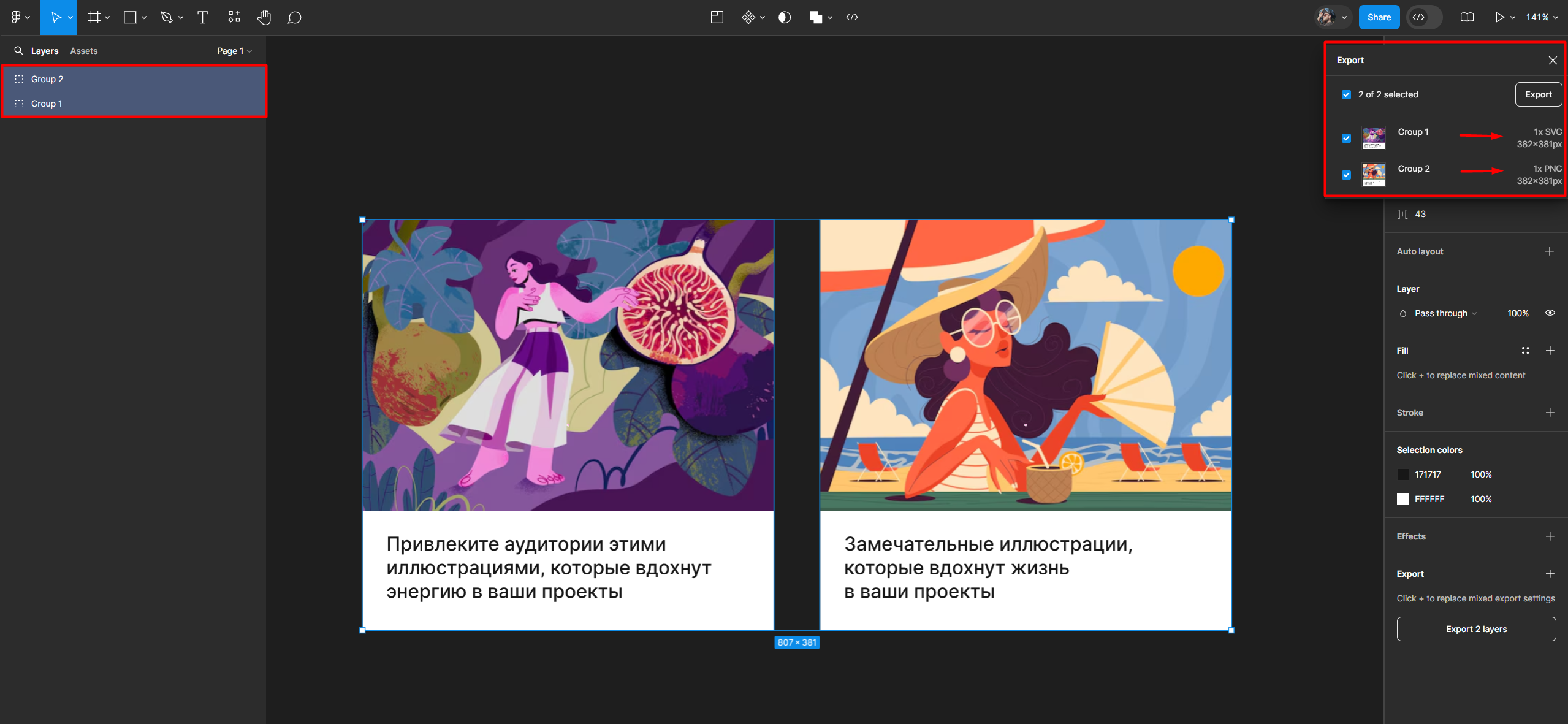
Выделите объект — кликните на слой, фрейм или группу элементов, которые нужно сохранить.

Откройте панель экспорта — в правой части интерфейса найдите раздел «Export» (или нажмите сочетание клавиш Ctrl/Cmd + Shift + E).

Настройте параметры:
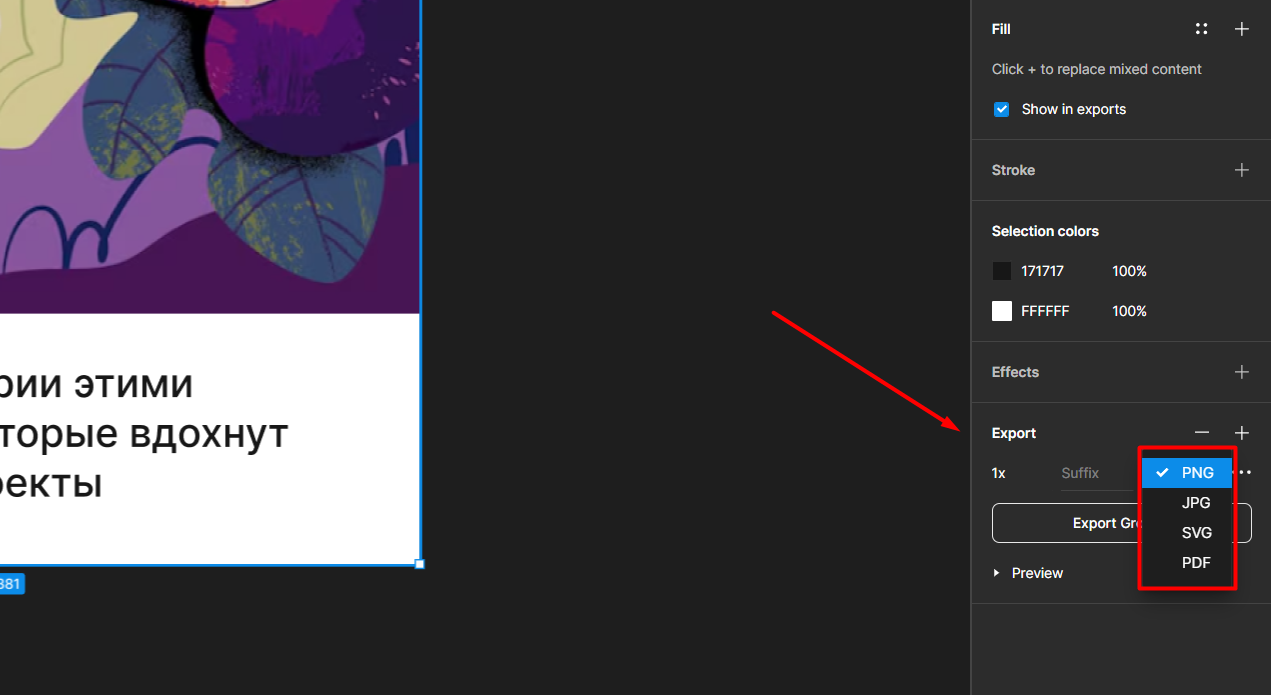
- Выберите формат из выпадающего списка (JPG, PNG и т.д.).
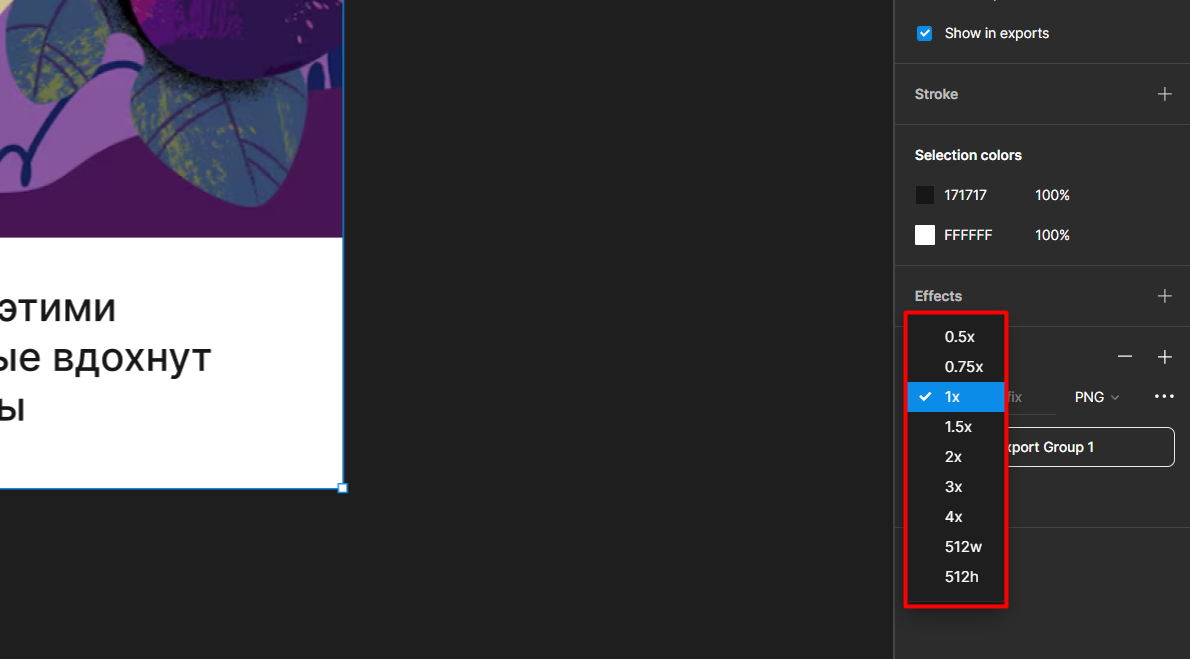
- Для растровых форматов (JPG/PNG) укажите разрешение (1x, 2x, 3x) или введите свой размер.
- Для SVG/PDF можно оставить настройки по умолчанию или выбрать опции сжатия.

Экспортируйте файл
— нажмите «Export [название слоя]» и укажите папку для сохранения.
Советы по выбору формата
- Для веба: SVG — для иконок, PNG — для изображений с прозрачностью, JPG — для фотографий.
- Для печати: PDF сохранит четкость текста и графики.
- Для передачи разработчикам: уточните у них предпочтительный формат — часто требуется SVG или PDF с актуальными шрифтами.
Дополнительные возможности
Пакетный экспорт:
Выделите несколько элементов, добавьте настройки для каждого и экспортируйте всё сразу.

Плагины: Используйте Figma Community для автоматизации (например, «Image Export» для оптимизации размеров).
Заключение
Умение работать с экспортом в Figma — важный навык, который экономит время и упрощает взаимодействие с командой. Но даже идеально подготовленные макеты требуют профессиональной реализации. Хотите, чтобы ваш сайт или приложение не только выглядели безупречно, но и работали эффективно?
🚀 Закажите разработку сайта у нашей команды! Мы превратим ваши концептуальные дизайн-идеи в реальность:
- Создадим полностью адаптивный сайт на основе вашего дизайн-макета (или даже набросков);
- Интегрируем систему управления сайтом (вы сможете сами наполнять и редактировать сайт);
- В любое время поможем советами и консультацией по вопросам обслуживания сайта.
Оставьте заявку, и мы поможем воплотить вашу задумку в жизнь! ✨
