Как развернуть WordPress с помощью Docker

В данном примере продемонстрируем как быстро развернуть WordPress на локальной машине при помощи Docker-Compose.
Создадим директорию WP, в этой директории создаем файл docker-compose.yml
Открываем файл в любом удобном редакторе, и вставляем туда это содержимое:
version: '3'
services:
# Database
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: root
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress_123
networks:
- wpsite
# phpmyadmin
phpmyadmin:
depends_on:
- db
image: phpmyadmin/phpmyadmin
restart: always
ports:
- '8080:80'
environment:
PMA_HOST: db
MYSQL_ROOT_PASSWORD: root
networks:
- wpsite
# WordPress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- '8000:80'
restart: always
volumes: ['./:/var/www/html']
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress_123
networks:
- wpsite
networks:
wpsite:
volumes:
db_data:По желанию вы можете менять пользователя и пароль базы данных.
Далее открываем командную строку (терминал) в данной директории и выполняем команду: docker-compose up -d, при этом если вы используете Windows у вас должен быть запущен Docker Desktop
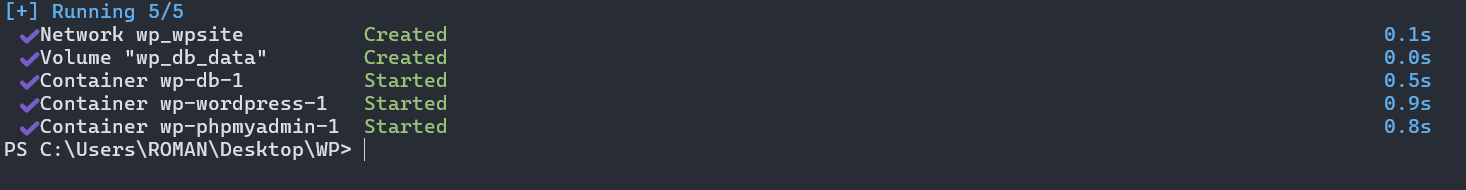
После выполнения команды вы должны увидеть такой результат:

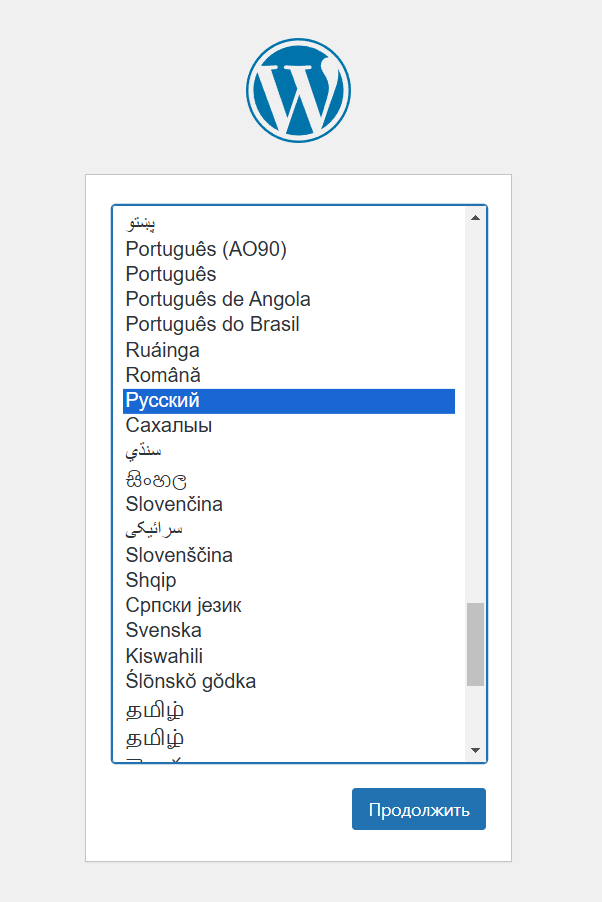
Теперь осталось самое малое, завершить установку WP. Переходим по адресу http://localhost:8000

Видим привычный установщик WordPress, только в этот раз вам не придется вводить данные от БД, достаточно выбрать язык дистрибутива и ввести данные учетной записи администратора.
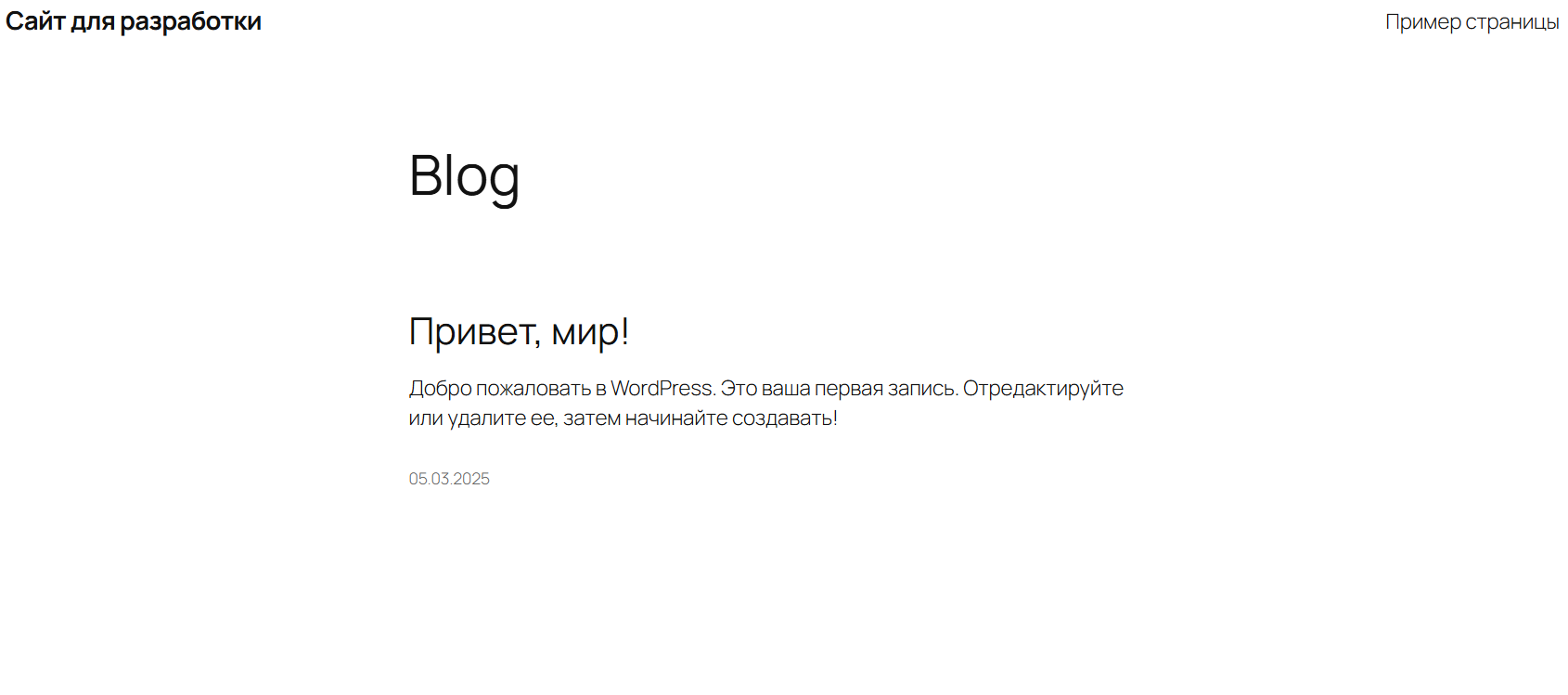
Все, наш сайт готов

Если вам нужно работать с БД, вы можете воспользоваться phpmyadmin, перейдя по адресу http://localhost:8080
